Introduction
Hello Everyone 👋👋 This is Drishti. In this blog post, I have shared my experience building PackBuddy, a Full Stack Mobile Application project that I have built as a part of the Hashnode x AWS Amplify Hackathon. I have divided this blog post into multiple sections starting with what inspired me to make this application.
Inspiration
Going on a trip, especially to a new place, can require lot's of planning, and a significant part of this is to make sure you pack all the necessary items without forgetting things.
Other than packing the essential items, we also need to make sure we pack suitable items depending on the activities we will be doing and the weather of the place we will be traveling.
We might forget to pack some essential items, and after reaching the destination, we might realize that.
This is how I got the idea of building this project that makes packing for a trip smart and easy.
What it does
PackBuddy is a Mobile App that builds smart and customized travel packing lists for your trip.
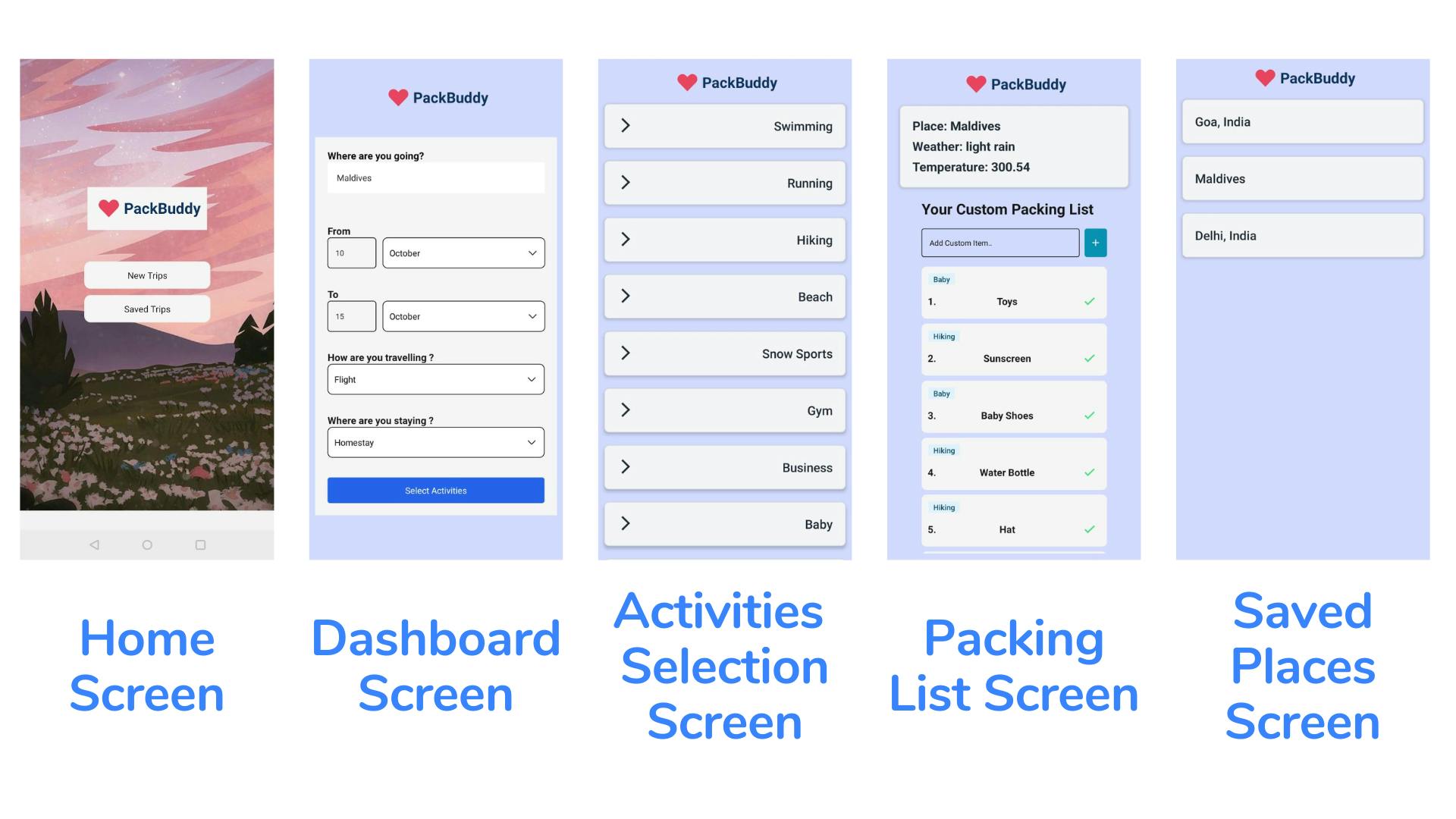
As the user starts the app, they are given two options: either generate a packing list for a new trip or they can navigate to the list of their previous trips and continue using the previously generated packing list.
Once the user clicks on the New Trip, they are asked to fill in some details regarding their trip like to which Place they are traveling, when they are traveling, whether they are traveling by Train/Flight/Bus/Car, and where will they be staying in a Homestay or a Hotel.
After this, the user navigates to an Activities page which comprises a list of activities like Swimming, Hiking, Business, etc., from which the user can select the activities they will be doing during the trip. Apart from this, there is also an additional option to add a custom activity that might not be present in the list.
Once all this information is provided to the app, the app first generates the weather forecast of that Place and then generates a personalized list of packing items for the user.
The packing list is entirely interactive; every packing item comprises a tag showing the activity name for which the item has been generated. The user can mark the items as completed once they are packed.
There is also an option to add custom packing items that might not be present in the generated list; the user can thus add custom packing items that will also become part of the complete packing list.
Further, the user can also navigate the previous trips tab, where they can see a list of the trips they created packing lists for. They can individually navigate to every trip and edit the previously generated packing list.
Mobile App Screens

How I built it
Frontend Implementation
- Used React Native framework for building the front end of the application.
- Used Native Base library for the React Native UI Components.
- Used Expo CLI for React Native App Development.
APIs Used
- Used OpenWeatherMap API for getting the weather forecast.
- Integrated Google Autocomplete API with the Location Input Container.
Backend Implementation
I implemented the backend of the application using AWS Amplify. To implement this, I used the following AWS Amplify Services -
1. Amplify Studio 2. AWS Amplify DatastoreThe Amplify Studio offers a visual interface that is very easy to understand and helps define the application's backend models and fields.
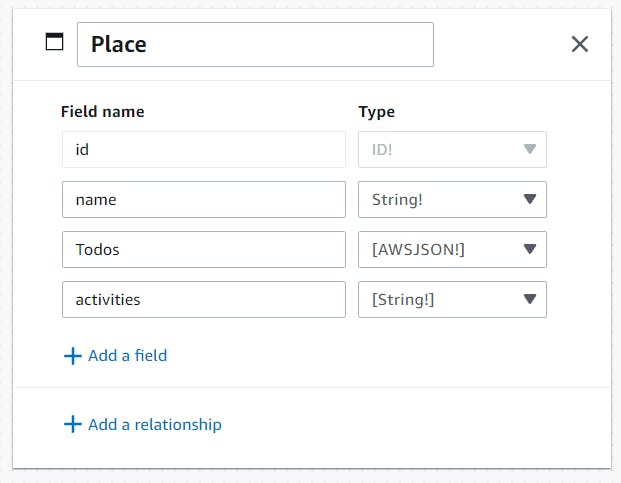
Using the Amplify Studio, I created a Place Model comprising of the following fields as shown in the figure. Here as we can see, I am storing an array of Todos ( Packing Items) corresponding to every Place and a list of activities selected by the user corresponding to every Place.

- Here, the activities field is an array of strings, and every Todo/Packing item is of AWS JSON type, which looks like this -
{
"name": "Running Shoes"
"activity" : "Running"
}
Along with Amplify Studio, I used the AWS Amplify Datastore service to store and retrieve the backend data in real-time.
So basically, when a user creates a new trip and selects the preferred activities and other details, a new place instance gets created in the backend Amplify Datastore with a list of personalized packing items, and selected activities. The updated list is queried from the Datastore every time a user marks an item as completed or adds a custom item.
- Similarly, in the Saved Trips Screen, we retrieve all the places in their updated state for which the user has generated the packing list. Here also, whenever the user will make any change, the instance will get updated, queried, and displayed to the user from the Datastore.
What I learned 🎊🎊
Before working on this project, I had significant experience in Web Development, and this was the first time I was working on a Mobile App Development project using React Native framework. So, it was a great learning experience, and I better understood Mobile Frontend development and styling.
This was the first time I was working with AWS Amplify, so I got to learn about Data Modelling in Amplify Studio and how we can interact with the Datastore to create, update, delete and query the instance in real time.
Also, I got a better understanding of handling the retrieved data from the backend as I had to handle the data query differently when the new packing list was generated and when I had to display the saved packing list.
However, the documentation and especially the tutorials are really beneficial and helped me understand AWS Amplify better.
Overall, I had a great time working on this project and participating in this hackathon 🥳
Source Code and Demo Video
GitHub Link - github.com/drishtipeshwani/PackBuddy
Demo Video