Workpedia: Your All-in-One Solution for Streamlining Project Setups, Learning, and Secure Credentials Access at Work
When I came across the 1Password Hackathon blog on Hashnode, I was thrilled to learn more about this tool and explore its potential for building a project that could benefit developers. That's when the idea of Workpedia came to me.
Introduction
Starting work at a new company or on a new project within a company can be incredibly overwhelming initially. The process involves setting up your local computer to meet project requirements, installing necessary software packages and tools, learning a new tech stack, and becoming familiar with the existing codebase. Additionally, managing multiple credentials becomes a crucial task. To simplify and secure this process, I conceptualized Workpedia. Workpedia is an all-in-one platform designed to streamline project setups, facilitate learning, and provide secure credentials access for developers working in companies. The idea is that it acts like Wikipedia but specifically for your company, serving as your go-to tool whenever you need any assistance.
How does Workpedia work?
Workpedia is integrated with Passage to provide users with a seamless passwordless authentication experience. Upon logging in, users are presented with two options: to identify themselves as an admin or an employee of a company that is already registered on the website. The admin holds the responsibility of registering a new company on the platform by providing all the necessary information required for setting up the company's dashboard.
Once the admin has registered the company, they can populate the dashboard with valuable information for developers. The dashboard consists of four main sections:
Technical Setup Guides
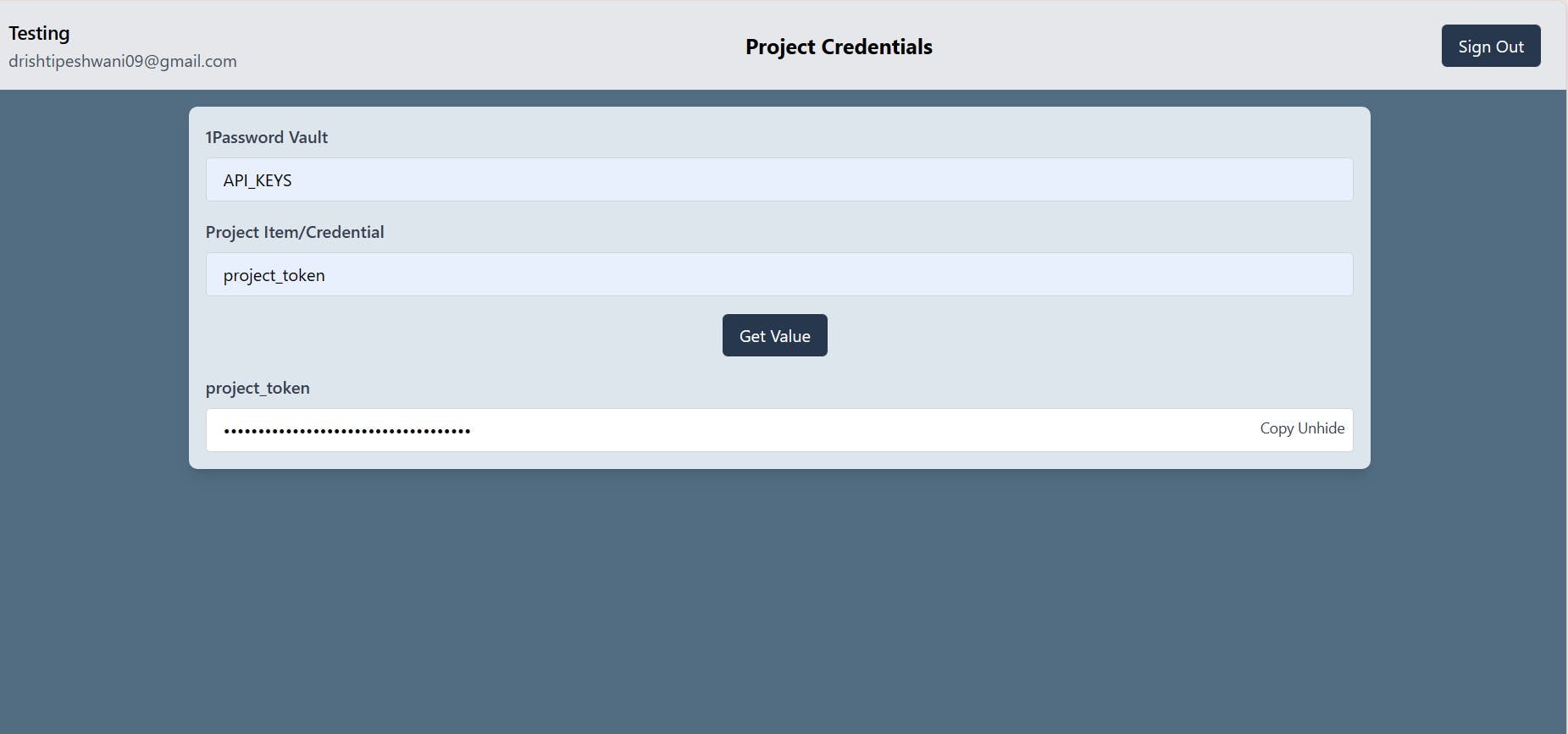
Project Credentials
Helpful Learning Resources
Go-To Code Snippets
Both the Setup Guides section and Resources section includes a markdown editor, enabling the admin to add relevant content. Additionally, the Snippets section comprises an editor that allows the admin to append code snippets, which can be helpful for developers working on various projects.
The website is integrated with Supabase, which serves as the database service for storing all the information related to companies and users.
The website has been configured in such a way that only the admin has permission to edit the content on the dashboard.
On the other hand, if a user is an employee (not an admin), they can select the second option, choose their company, and provide a unique company identifier code to verify their association with that specific company, as provided by their admin. Once logged in, employees gain access to the dashboard, enabling them to view project guides, refer to learning resources, and access go-to code snippets.
Another key functionality integrated into Workpedia is the secure access to project credentials. Traditionally, credentials or API keys for different projects are shared through platforms like Slack or email, which may not be the most secure or accessible method. To address this concern, Workpedia is integrated with the 1Password CLI, allowing employees to retrieve all project credential values directly from the company's 1Password vault. This ensures a more secure and streamlined approach to accessing sensitive project credentials.



Integrating 1Password with Workpedia
While exploring 1Password, I discovered that its use cases go beyond just password storage; it is an excellent tool for securely managing API keys and project tokens, simplifying the process of retrieving credentials by centralizing them in one place.
This led me to the idea of integrating 1Password with Workpedia using the 1Password CLI service. By doing so, users accessing the project setup guides on Workpedia can also conveniently access the tokens and API keys required for the setup, all in one centralized location.
To access credentials within the website, company admins need to set up a 1Password account and create vaults for storing credentials. Inside these vaults, they can select the API keys option while adding a new value and input the value under the credential field, assigning it a suitable name.
Additionally, they need to integrate a service account with their 1Password accounts and grant access to specific vaults where the project credentials are stored. The process of integrating the service account is straightforward and can be completed by following the documentation provided at 1Password Service Accounts | 1Password Developer
Once the service account is set up, a service token is provided, which the admin must supply during the company registration process. This service token is securely stored in Supabase and is used by specific company employees for retrieving credentials.
Additionally, all employees using Workpedia must install the 1Password CLI on their systems. Installing the 1Password CLI can be easily accomplished by following the instructions outlined in the documentation found at 1Password CLI | 1Password Developer
With this basic setup in place, employees can securely access their credentials stored in the 1Password vault from within Workpedia. They simply need to provide the vault and credential name they require, and the website retrieves the necessary credential value.
This setup also eliminates the need for company admins to grant 1Password vault access to all employees or share the service token with everyone in the company. As a result, not all employees will have access to all vault values. Additionally, when sharing project setup guides, it is sufficient to provide only the vault and credential names of specific APIs/tokens, rather than sharing the direct values themselves.

Project Tech Stack
Frontend Implementation -
The frontend of the application was implemented using Next.js.
Tailwind CSS was used for styling the frontend components.
The React Markdown package was utilized for rendering the markdown content within the application.
Backend Implementation -
Integrated Passage for authentication.
Used Supabase as the database provider.
Incorporated the 1Password CLI service for retrieving credentials from a 1Password account using service tokens.
Used Vercel for deploying the project
What's next for Workpedia
Enable complete CRUD functionality: Currently, the tool only allows the admin to add content. To enhance Workpedia, it would be beneficial to enable complete CRUD functionality. This means allowing the admin to update existing guides and resources, as well as delete them if necessary. This will provide more flexibility and control over the content management process.
Grant additional access to employees: To further improve Workpedia, I will be implementing a feature that allows the admin to grant additional access to other employees. This will enable a collaborative environment where multiple team members can contribute to editing the content. By providing different permission levels, such as read-only or edit access, you can control who can make changes to the content.
Enhance Markdown editor functionality: Work on enhancing the Markdown editor to provide more capabilities. In addition to text formatting, consider adding the ability to upload files. Also, explore the possibility of integrating AI into Workpedia to generate guides, resources, and even code snippets directly for the users. This will help in enhancing the overall user experience.
GitHub Repository Link - drishtipeshwani/Workpedia (github.com)
Website Link - workpedia.vercel.app
Video Demo
Overall, working on this project has been a great experience. I found the 1Password and Passage docs to be extremely helpful in implementing the required functionality. Navigating through these resources made it easier to understand and implement the desired features. One of the most enjoyable aspects of the project was building the Project Credentials Retrieval service using the CLI. Initially, I wasn't sure if I would be able to implement it, but it felt great finally having a functional tool that could be useful for developers and ease their development process 😊